More useful UI/UX stuff on my Twitter:
@ascensus_mdbDesign system
Designing a user interface (UI) is a complex process that requires a cohesive, scalable, and sustainable approach. To meet these demands, some kind of system is needed to prevent us from constantly reinventing the wheel.
However limiting it may seem (and arousing resistance especially for those designers who feel more like artists than craftsmen), I would like you to remember one thing:
We need something to limit our design choices. Something that will stop us from thinking with every single button about how much rounded corners or how strong shadows we should use.
To be precise - we need a Design System.
What exactly is Design System?
Design System is a comprehensive set of standards that guides the creation of a product’s UI.
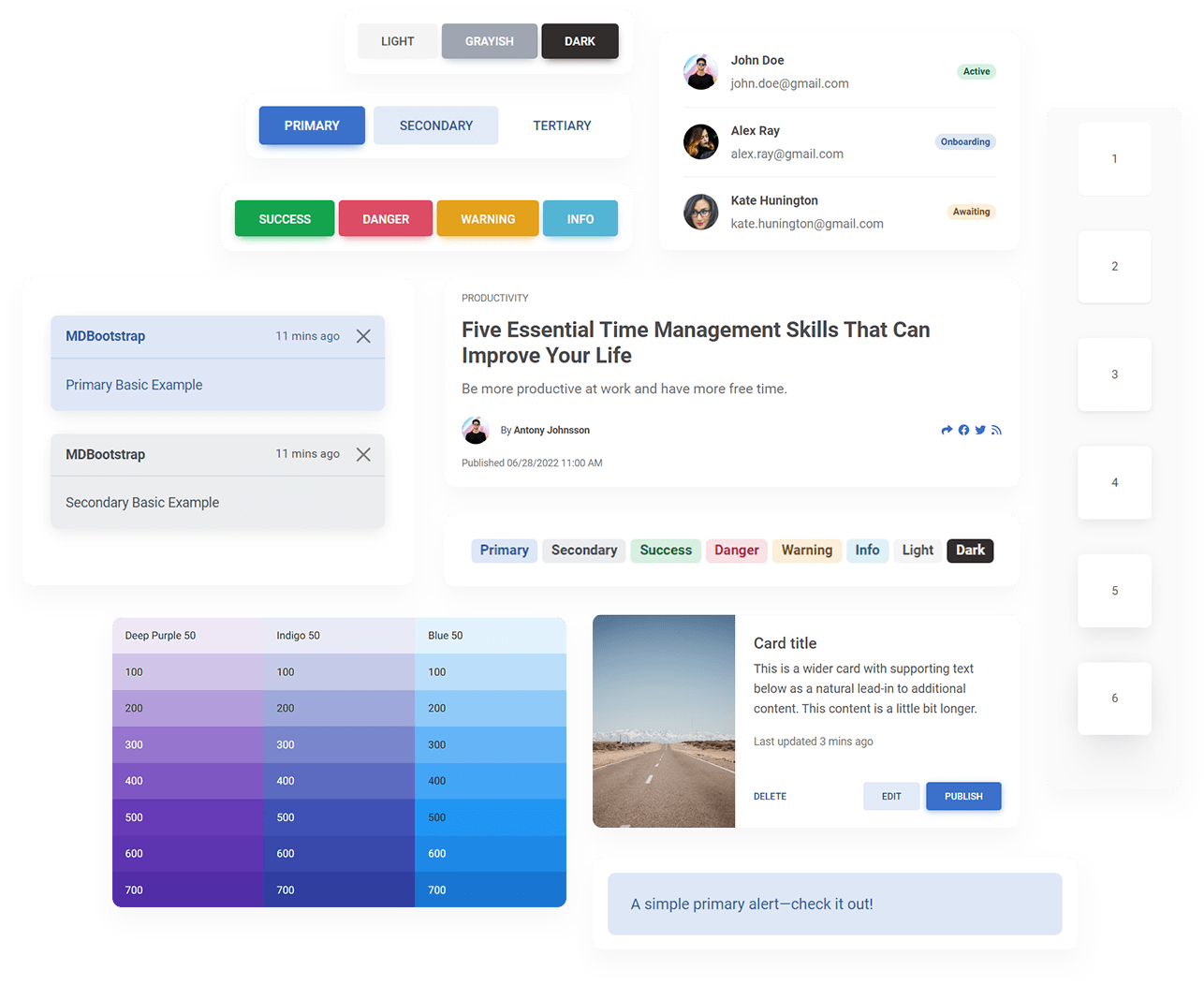
It includes a library of design elements such as colors, typography, components, and patterns, along with guidelines on how to use them. It also often encapsulates the principles and values that drive a product's design decisions.

The aim of a design system is to facilitate consistency, efficiency, and scalability in the design process.
Consistency and cohesion
A design system provides a single source of truth for all design decisions, ensuring that the UI is consistent across different screens, features, and even across different products within the same suite. This consistency improves the user experience, as users can predict how the interface will behave based on their previous interactions.
Moreover, a design system creates a cohesive visual language that reflects the brand's identity. It helps convey the brand's values and personality consistently, thereby enhancing the brand's recognition and perception.
Efficiency and collaboration
Design system streamlines the design process by offering a reusable set of components and patterns. Instead of creating every element from scratch, designers can use the design system as a starting point. This reduces design and decision-making time, allowing designers to focus more on solving user problems and less on reinventing the wheel.
Additionally, a design system fosters collaboration between designers, developers, and other stakeholders. It provides a common vocabulary and set of standards, easing communication and aligning everyone towards the same design goals.
Scalability and maintainability
As products grow and evolve, maintaining and scaling the UI can become a complex task. Here, a design system plays a pivotal role. It enables the UI to scale effectively without compromising consistency or quality. New features or changes can be made more efficiently, following the existing system's rules.
The design system also simplifies maintenance. When a change is made to a component in the design system, it can be propagated across all instances of that component in the UI, ensuring updates are seamless and efficient.
Improved user experience
Ultimately, system design leads to an improved user experience. A consistent and predictable UI lowers the cognitive load for users, making the product easier to use and understand. With system design, you can ensure that users have a seamless, familiar, and cohesive experience across different parts of your product, and even across different products.
Material Minimal design system
As you have probably already noticed, Material Minimal is a design system whose task is to provide all the advantages listed above.
In future lessons, you will learn exactly what Material Minimal is, what its values are, and how to implement it in your project.

About author
Michal Szymanski
Co Founder at MDBootstrap and Tailwind Elements / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.